メインの27インチモニター(横置き)とサブの24インチモニター(縦置き)のデュアルディスプレイにしてみたら快適なことがわかったので紹介します。
ワーキングデスクのモニター選びは沼が深い。ここに辿り着くのには紆余曲折あったのですが、一旦落ち着いたのでこのへんで。「サブモニターを縦置きする」という形にしてみたら、私の作業内容的にはかなりフィットしました。
おすすめモニターアームと組み合わせについてもまとめておくのでどうぞ。
Contents
大きなシングルディスプレイか、デュアルディスプレイか
今まではなんだかんだMacBook(ラップトップ)1台で済ませてしまうことが多かったのですが、ちゃんと追求するとモニターの組み合わせパターンは山のようにあります。

大きめの画面をシングルディスプレイで使うのが王道。シンプルで簡単です。そもそもデスクトップ型パソコンだとこれが普通ですね。

ラップトップをサブ画面として活用し、メインのモニターを大きくするという手も。この写真は「曲面ウルトラワイドモニター」みたいな分類で、画面が湾曲しているタイプです。ゲーマーとかに多いイメージですが、これが使いやすいという人もいます。

そんななか私が気になってしまったのが「サブモニター縦置き」という世界でした。27インチのモニターを買ったあとで「やっぱり32インチがよかっただろうか……」と迷い散らかしていたところ、教えてもらいました。よく考えたらよさそうだったので採用!
「サブモニター縦置き」のメリットを享受できるとき
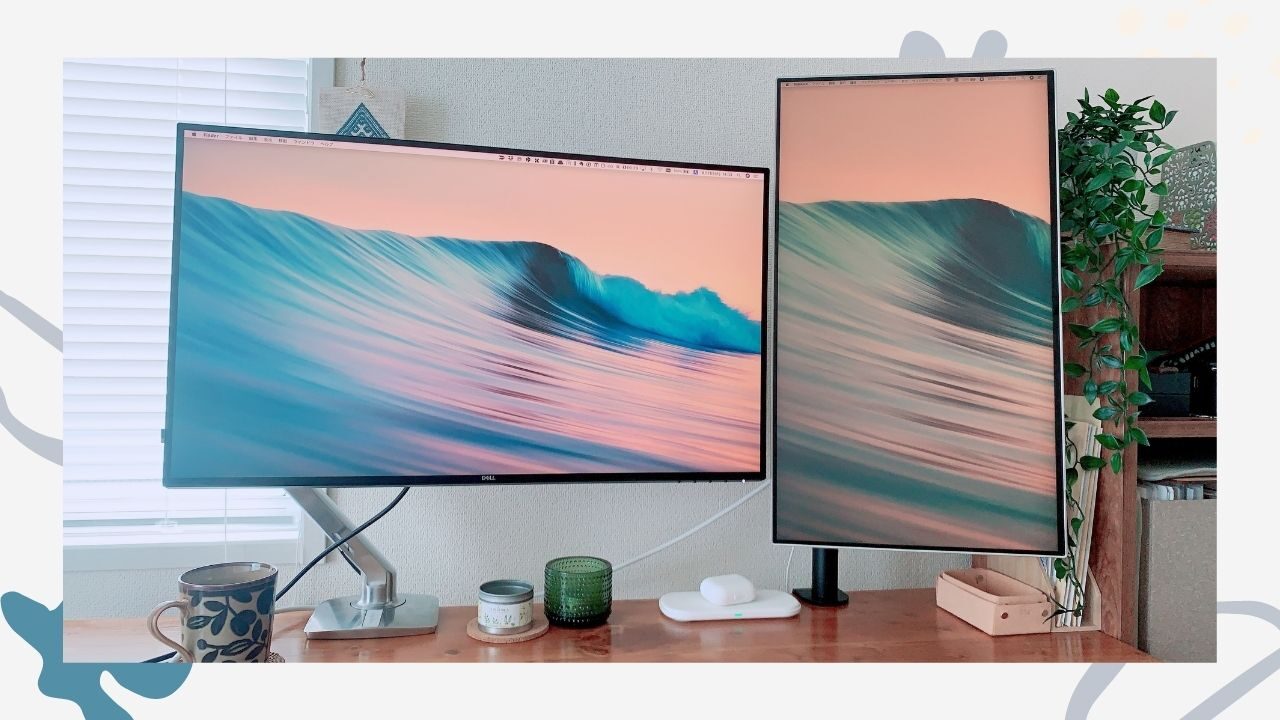
 そしてこんな感じになった!実際に試し置きしてみてわかったこと、調べてわかったことが混ざるのですが、サブモニター(サブディスプレイ)を横ではなく縦に置くメリットとしてはこんなときに役立ちます。
そしてこんな感じになった!実際に試し置きしてみてわかったこと、調べてわかったことが混ざるのですが、サブモニター(サブディスプレイ)を横ではなく縦に置くメリットとしてはこんなときに役立ちます。
A4縦型の資料を作る/見る
世の中、A4縦型の資料って思った以上に多いです。
PRやコミュニケーションの仕事がメインの私は、プレスリリースや紙のフライヤー/チラシのようなものを作ったり扱ったりすることがわりとあります。複数の資料を閲覧しながら文章を書くケースも多いので、本当は印刷して紙を横に置いておきたいくらいなんだけど……それが縦置きモニターによって叶ってしまう!
Webサイトやネット記事を閲覧する
Webサイトに多く触れる人にも縦置きはいいです。考えてみたらスマホも縦型だし、上下にスクロールする動きは縦画面のほうが適しています。Webサイトは制作に関わることも多いので、全体を俯瞰して見れるのもなかなか便利。修正指示なども入れやすい。
ネットの記事は縦のほうがすいーっと読めることがわかりました。今書いているこのブログのプレビューにもよいです。巨大なスマホ感覚。
スプレッドシートやガントチャートを扱う
進捗確認やプロジェクト管理まわりのシートなんかは、縦長の形式をしていることが多いです。これも俯瞰して全体を見るという意味で、縦長はけっこう見やすい。
人間の目は横向きに付いているからテレビやパソコンの画面は横長が基本だったけど、もしかして見やすさでいうと縦長なのかな?そもそもWordは縦長なのにPowerPointは横長なのもおかしい。昔ながらの活字って日本語は縦書きで欧米が横書きだけど、パソコンとそれに付随するツールを発明したのは欧米人だからこうなったのかなぁ。
地球で最初に「画面」を発明した人が日本人だったら、世の中の画面的なものって縦がデフォルトだったのでは……?とか壮大な考えになってきます。
縦置き用にはVESA規格対応でベゼル幅が均一なモニターがおすすめ

最近は「縦置き対応モニター」という、最初から付属しているスタンドで縦回転ができるタイプもあるようです。新しく購入する場合はそれでもいいかもしれませんが、必ずしも縦置き対応じゃなくてもいいみたい。
- VESA規格に対応していてモニターアームが付けられる
- ベゼル幅が細くて均一で、縦にしても視覚的に違和感がない
この2点が大事。VESA規格っていうのは、モニターの裏に4つ穴があるかどうかです。これさえあれば縦向きに置くことは可能。
ベゼル幅というのは画面の縁のことですが、よくあるのが下側だけが極端に太くてロゴが入っていたりするケース。縦にすると見た目が変なので、4辺の幅にあまり差がなくて細いのが理想。
私は元から持っていて手放そうと思っていた一回り小さいモニターが幸いこの条件を満たしていたので、モニターアームを付けてサブとして縦置きすることにしました。
横と縦と、モニターごとにモニターアームを取り付け

というわけで、最初の状態がこちら。
- 27インチのDellのモニター(真ん中・新品)
- 23.8インチのLGのモニター(右に倒れてる・古い)
- MacBook Pro(ずっとこれ1台だった)
ちなみに実験的に脚の部分を外して立てかけるだけで使っていたのですが、危ないのでやめたほうがいいです。急に地震が来ればすぐ倒れる。。
横置きと縦置きの2台のモニターそれぞれにモニターアームを付けてデュアルディスプレイにすることに。商品リンクを貼っておきます!

上が「Dell U2720QM 27インチ 4K モニター」に付ける「エルゴトロン MXV デスクモニターアーム アルミニウム」で、下が「LG モニター 24MP88HV-S」に付ける「EAYHM モニタアーム」です。
メイン用には19,000円くらいする良いアームを買ったけど、サブ用には2,000円ちょっとのシンプルなアームにしました。トータル22,000円ほど。

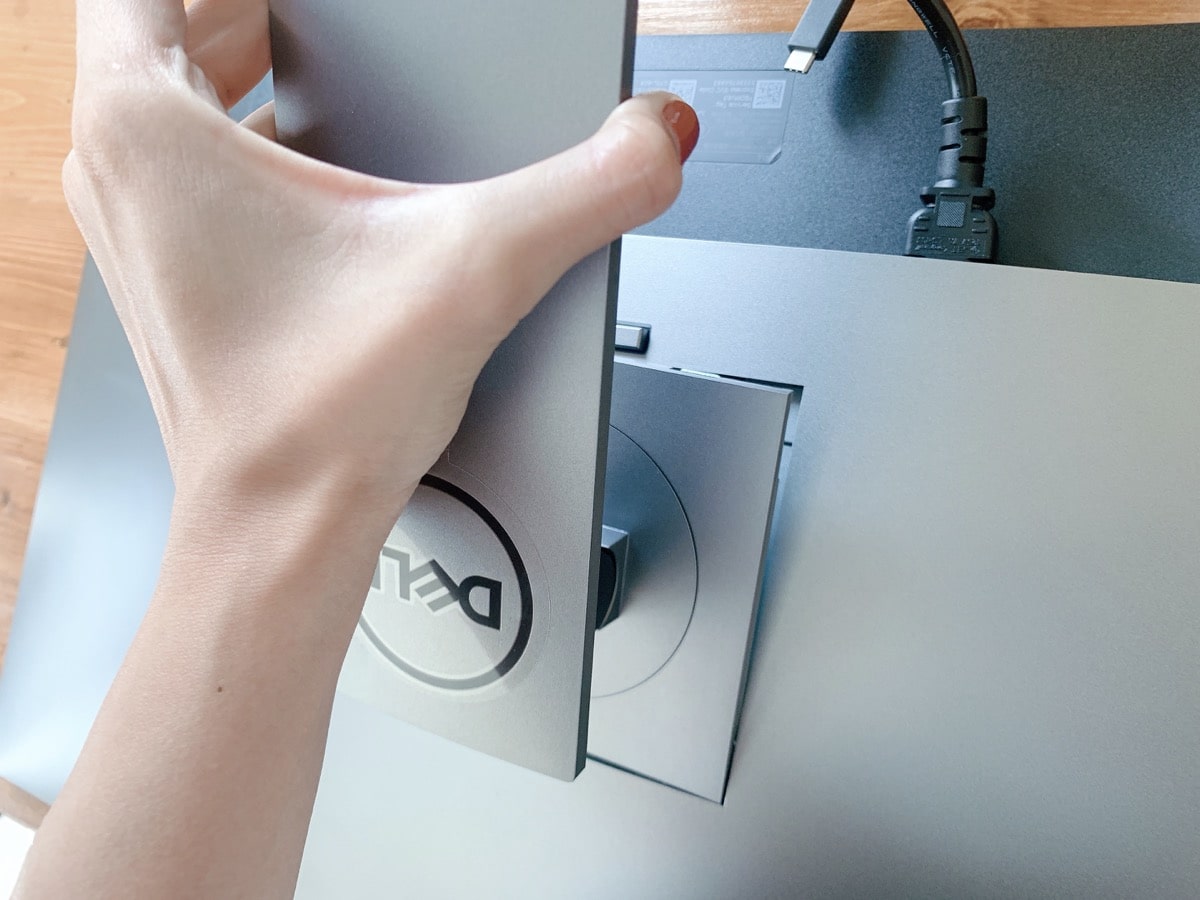
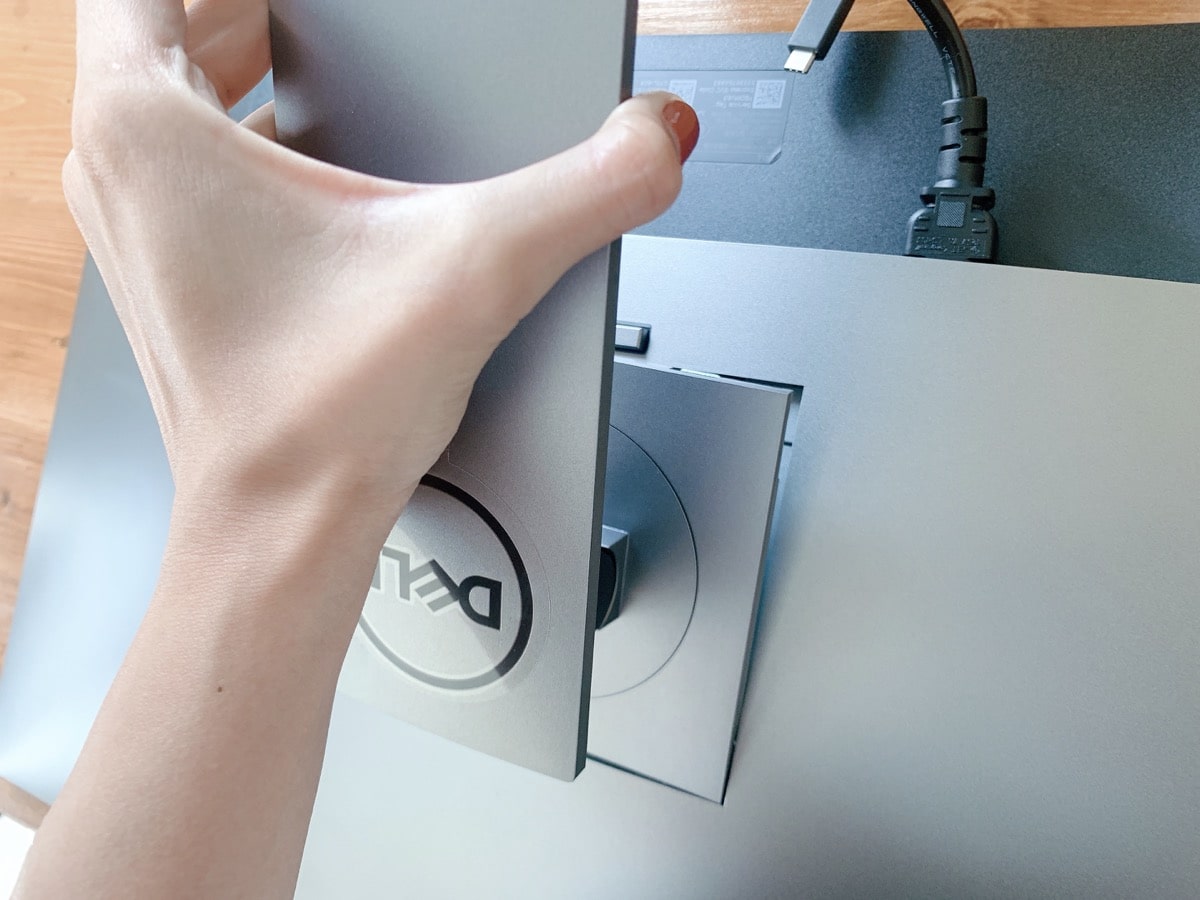
まずはエルゴトロンのほうから設置!

これにこれを付けていくわけですが、初めてだとなかなか大変……。取り付け手順は別の記事で詳しくまとめたのでそっちも見てね。



まあでも要はこのスタンドをアームに付け替えればいいって話なので、やることは単純です。


メインはこんな感じになりました。
縦置き用モニターアームは「EAYHM」がおすすめ


次は「縦置きサブモニター」にアームを付けていく。「EAYHM」という聞き慣れないメーカーのものをAmazonで選んだのですが、なかなか良かったのでメリットを挟みつつ組み立ての様子を紹介します。まず梱包が極めてシンプルでいいですね。


安かったけど全然安っぽい質感でもないし、ちゃんと頑丈そうです。


ネジ3つでポールと台座を固定。


説明書とか全然ないけど、ネジを覆うようにクッションシールを貼るんでしょうね。見ればわかるくらい簡単。


次にモニターに取り付けていくんだけど、ここのネジで縦位置の調整ができます。


ネジ。いくつか種類あって迷ったけど、ちゃんとハマるやつはあった。


そしてデスクに固定します。回すところが大きくて手でできるのもよかったです。


デスクを横から見るとこんな感じになりました!配線とか整理する必要はあるけど、「EAYHM」のほうにもケーブルをまとめるためのクリップが付いているし、コスパ最強の親切設計でした。高さは固定になってしまうけど、メインがすいすい動かせるのでサブは固定でいいと思います。


一番大きいポイントは、台座の部分がめっちゃ小さいこと。こういうポールだけのタイプを「2軸モニターアーム」と呼ぶらしいんだけど、その中でもおそらくこれが一番シンプルでした。良いの選んだ。


一応こんな感じで設置完了。縦置きのほうは画面を下げておけば、モニターアームが付いていることすらわからない。ブラックで目立たないし、宙に浮いているかのようです。
デュアルモニターアームにしなかった理由


ちなみに補足なんだけど、デュアルモニターアームという1台に2画面付けられるタイプのアームもあります。これはエルゴトロンのデュアルで、価格は27,000円くらい。
これも少し検討したけど、デュアルモニターアームにはせず1画面ずつモニターアームを付けた理由はこんな感じ。
- 単純にいかつい。あまりスタイリッシュではないと思った
- 1本に2画面付けると総重量が重すぎて事故りそう
- 正直アームは見た目と省スペース重視なので、可動範囲はそんな求めてない
- シングル19,000円に対してデュアルが2,7000円はちょっと高い
- 使ううちに2画面スタイルを辞めたくなる可能性もあるから
デュアルモニターアームを検討している人は、参考にしてください。
縦表示のディスプレイ設定をしていく【Macの場合】


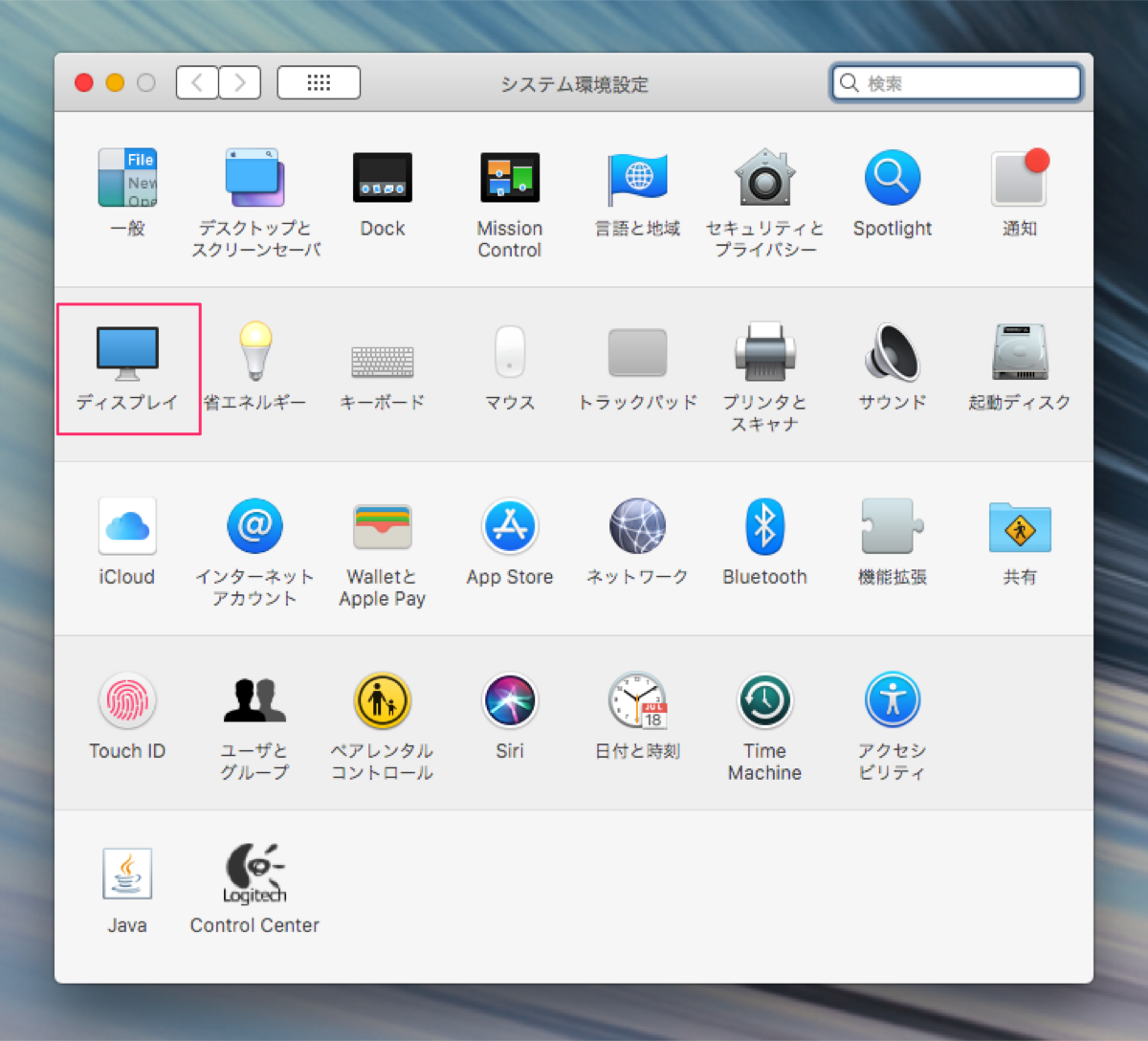
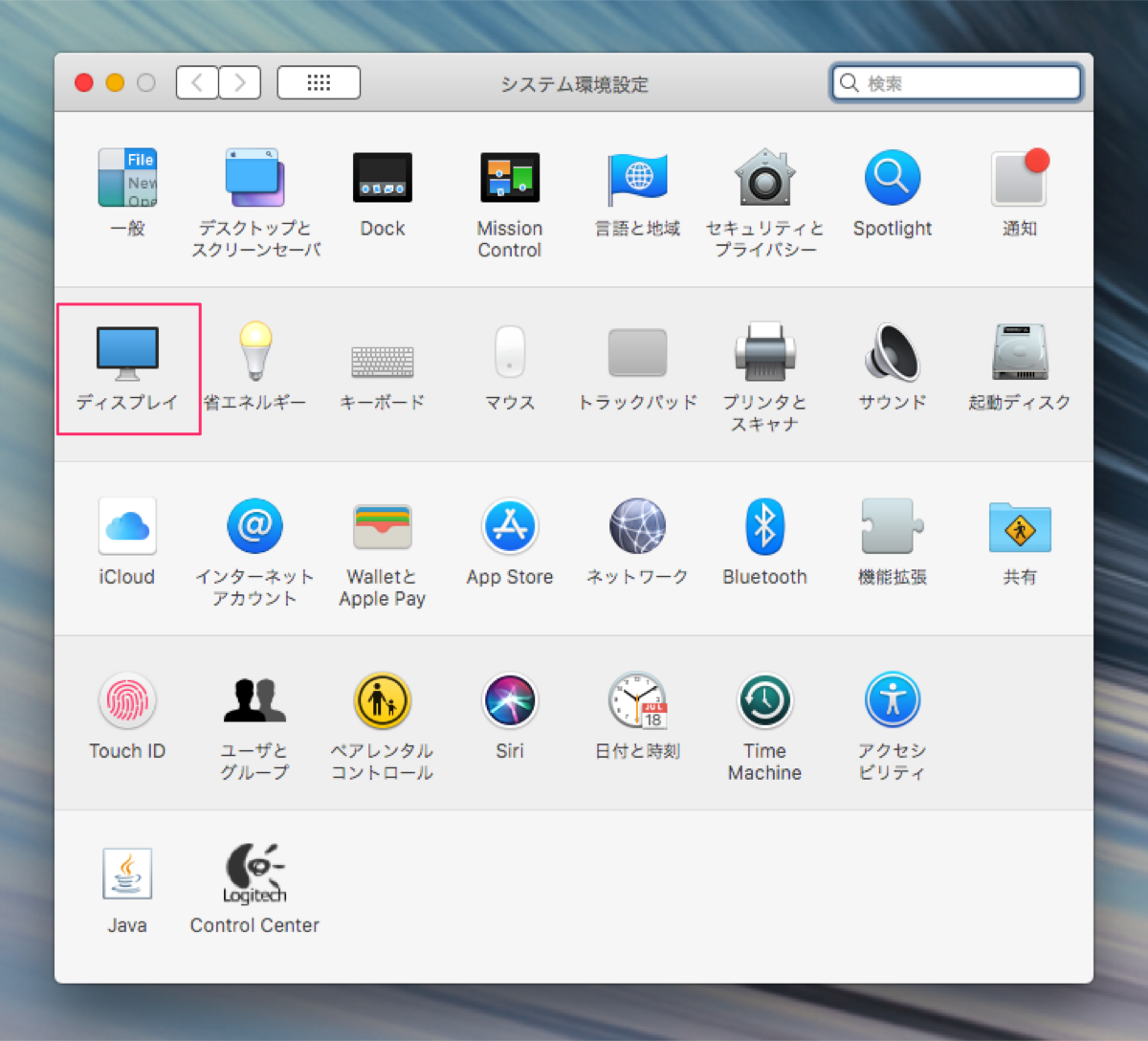
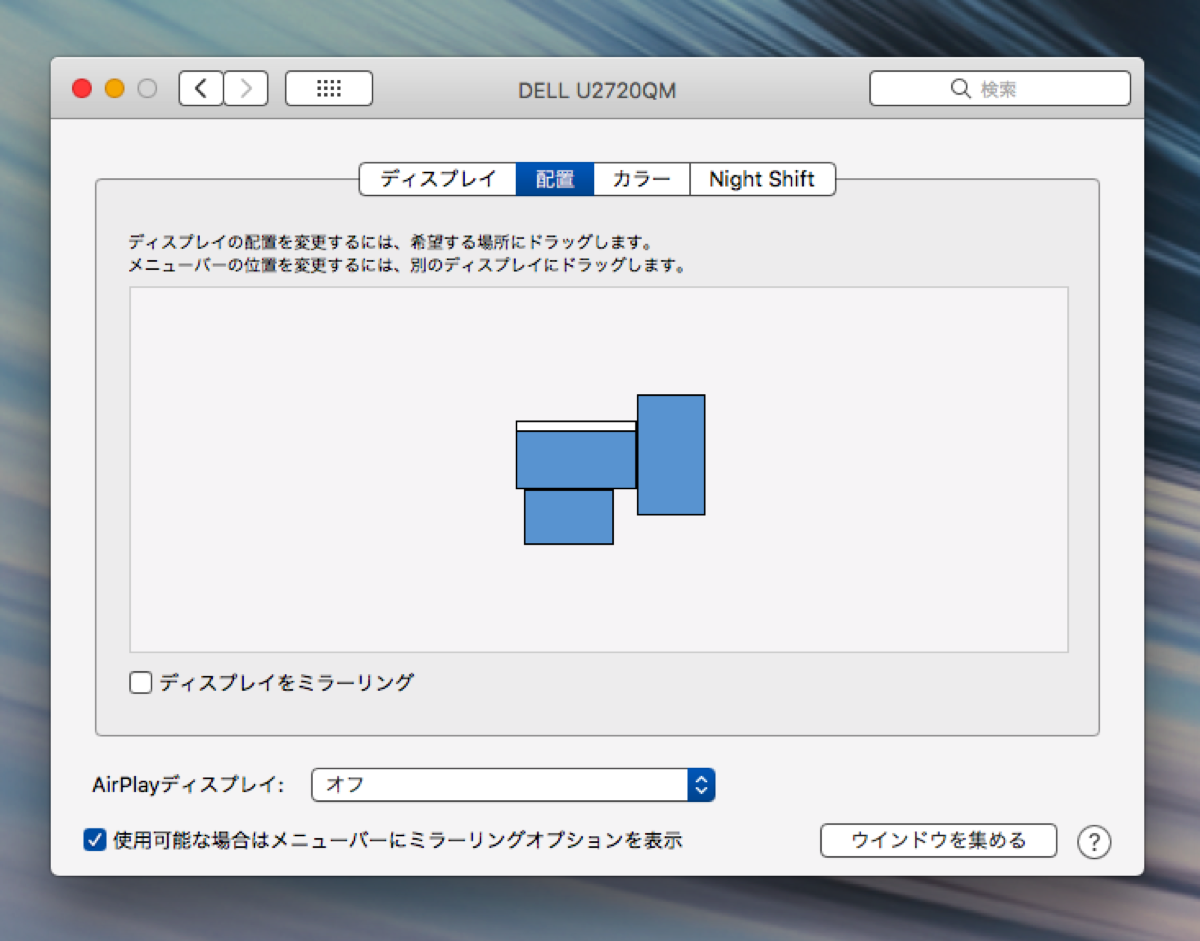
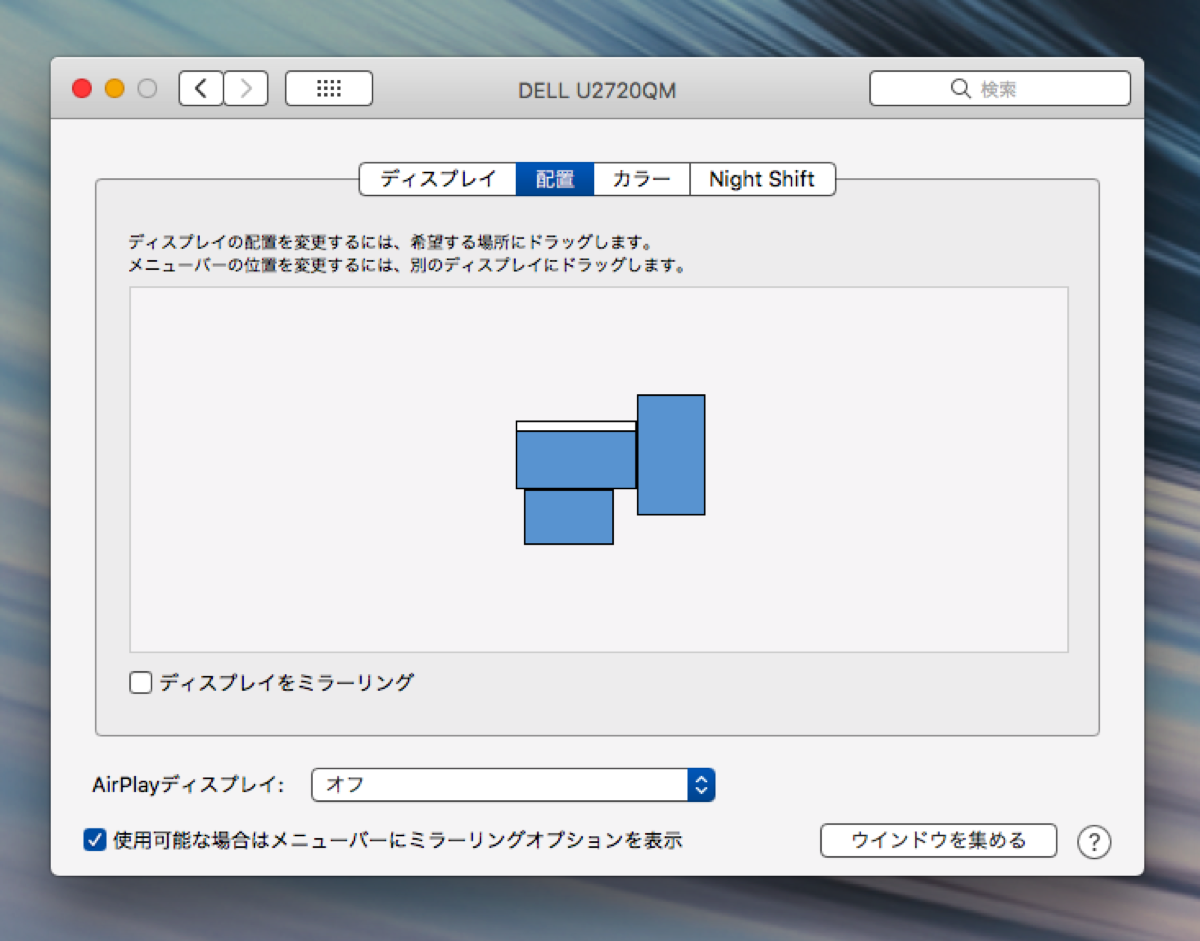
縦向きに置いただけではただ画面がひっくり返っているだけなので、パソコンのほうで縦表示の設定をしていく必要があります。Macの場合は「システム環境設定>ディスプレイ」から。


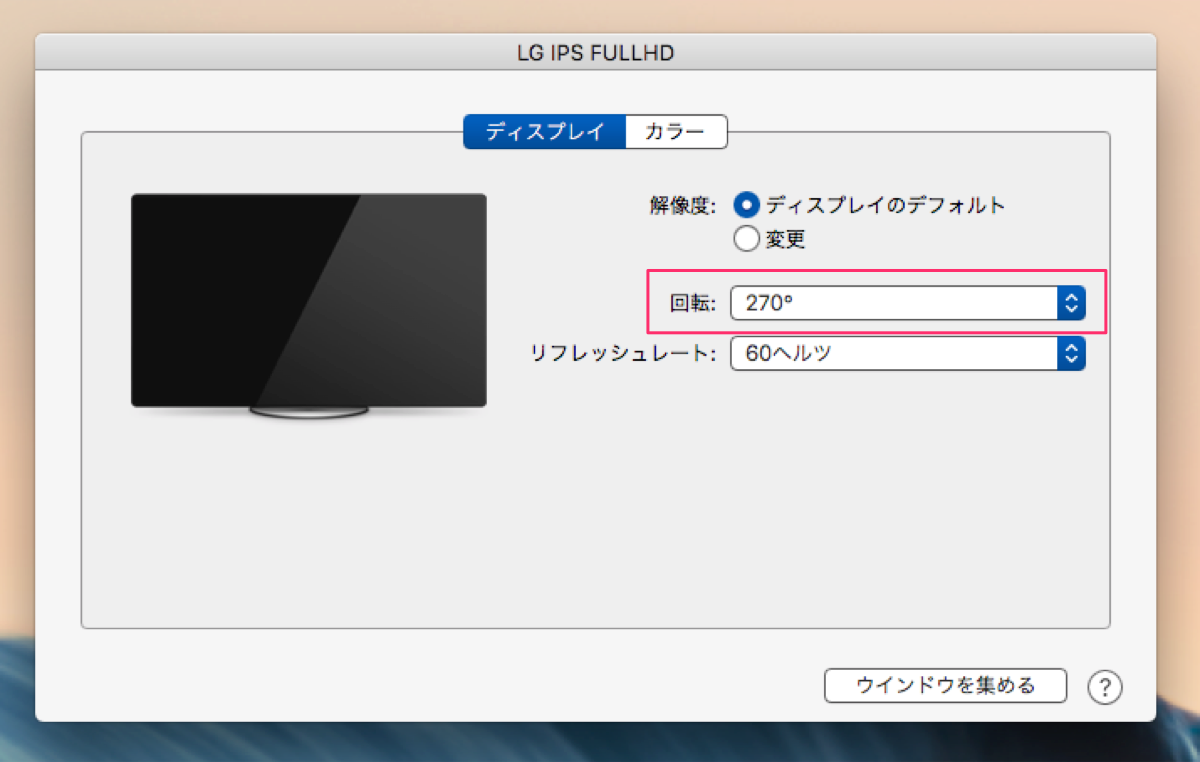
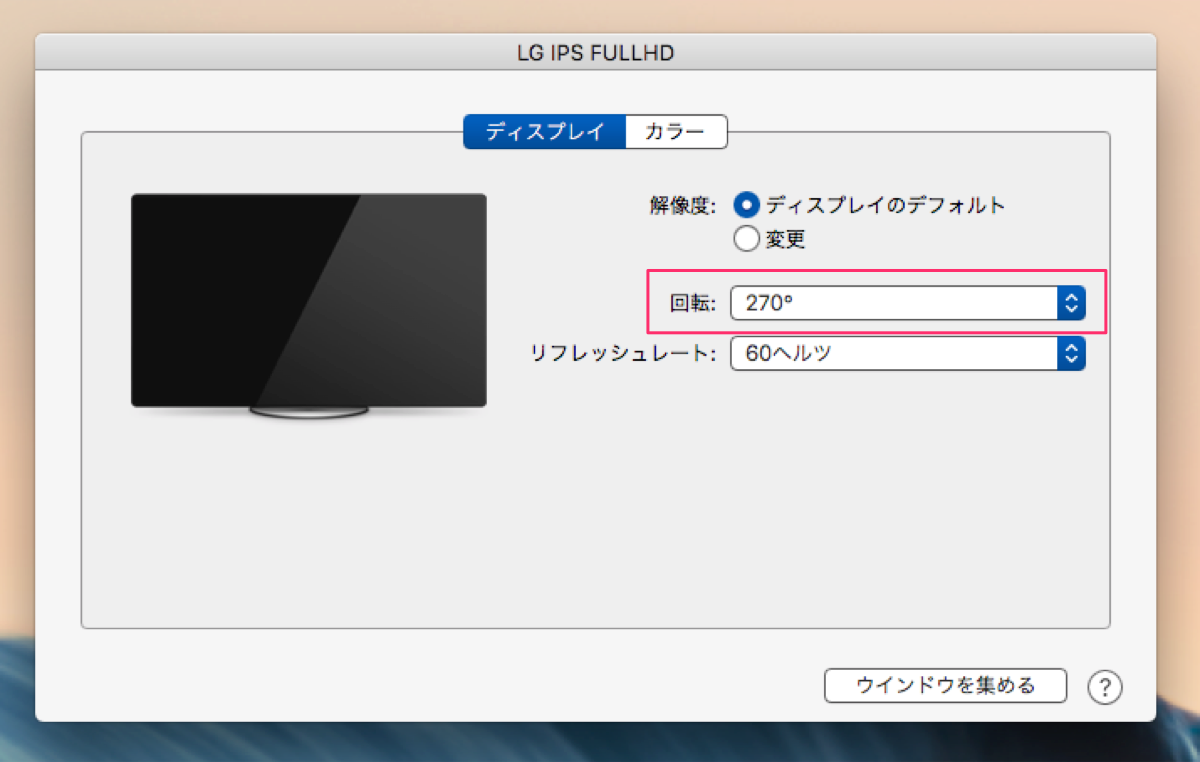
上部にディスプレイ名称が表示されるので、縦表示したいディスプレイの角度をここでいじります。右回転したか左回転したかで90°か270°かが違うので注意。


配置も設定しておきます。結局配置を入れ替えて、縦置きモニターのほうが右側にくるようにしました。好みですね。
できた。縦置きサブモニター、なかなか便利です


最終的にはこんな感じ!配線がまだきれいに収納できていないけど。置いてあるものも適当でセンスがおかしいけど、これからいい感じにディスプレイしていこうと思います。仕事中も自然を感じたいのでブレイクしてる波の写真。


画面下に空間があるだけでとてもすっきり!メインモニターは高さも自由自在なので、こうやって下の高さを合わせることもできます。
今のところなかなか便利で、最強スタイルかなと思っている!ぜひ真似してみてねー。
▼「エルゴトロンMXV」の組み立て手順はこちら



▼使ったモニターとモニターアーム
おわり。